flex布局中flex-basis的理解
设置或检索弹性盒伸缩基准值,其实所谓的基准值,就是你的高度或者宽度了,那么到底值宽度还该高度呢;
这个就要取决于你的flex-direction滴呀;
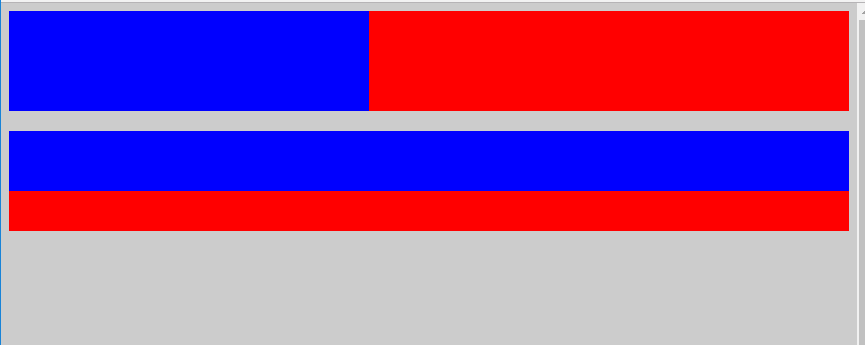
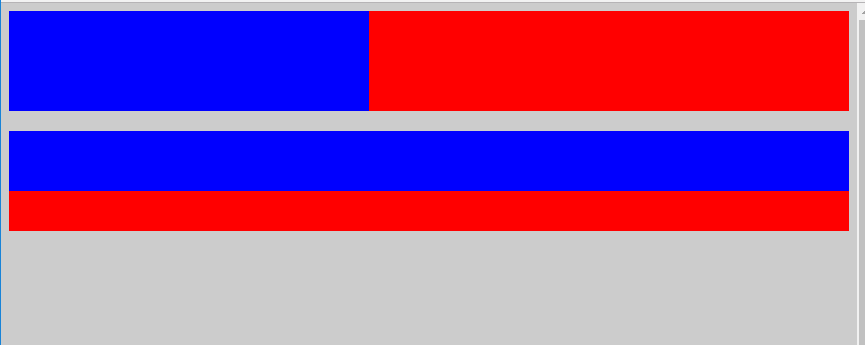
看代码,看图

当然,出了,设置px以外,还可以设置我们百分的数量;
这些效果都还挺不错滴布局效果滴呀;
很好,很强大;
算了,不想多少了,这篇文璋太简单了!
本文共 283 字,大约阅读时间需要 1 分钟。
flex布局中flex-basis的理解
设置或检索弹性盒伸缩基准值,其实所谓的基准值,就是你的高度或者宽度了,那么到底值宽度还该高度呢;
这个就要取决于你的flex-direction滴呀;
看代码,看图

当然,出了,设置px以外,还可以设置我们百分的数量;
这些效果都还挺不错滴布局效果滴呀;
很好,很强大;
算了,不想多少了,这篇文璋太简单了!
转载于:https://www.cnblogs.com/mc67/p/7255932.html